As our EasySocial app is build in ionic 3 therefore we require some following thing to install in our system.
1. Install the node v8.9.0 on your system.
2. To install NPM version 5.10.0, run below command
sudo npm install This email address is being protected from spambots. You need JavaScript enabled to view it..0 -g --force
3. Install Ionic v3.20.0 on your machine with this command
sudo npm install -g This email address is being protected from spambots. You need JavaScript enabled to view it..0
4. Install Cordova v7.1.0 on your machine using below command
sudo npm install -g cordova@7.1.0
5. Java Package download from here.
6. Android SDK :
- Download Android SDK from here.
After installing the Android SDK, you must also install the packages for whatever API level you wish to target. It is recommended that you install the highest SDK version that your version of cordova-android support.
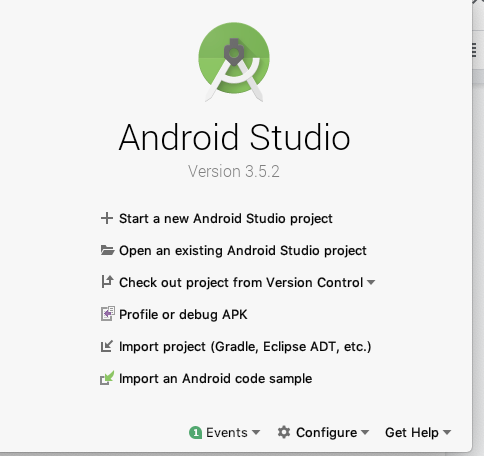
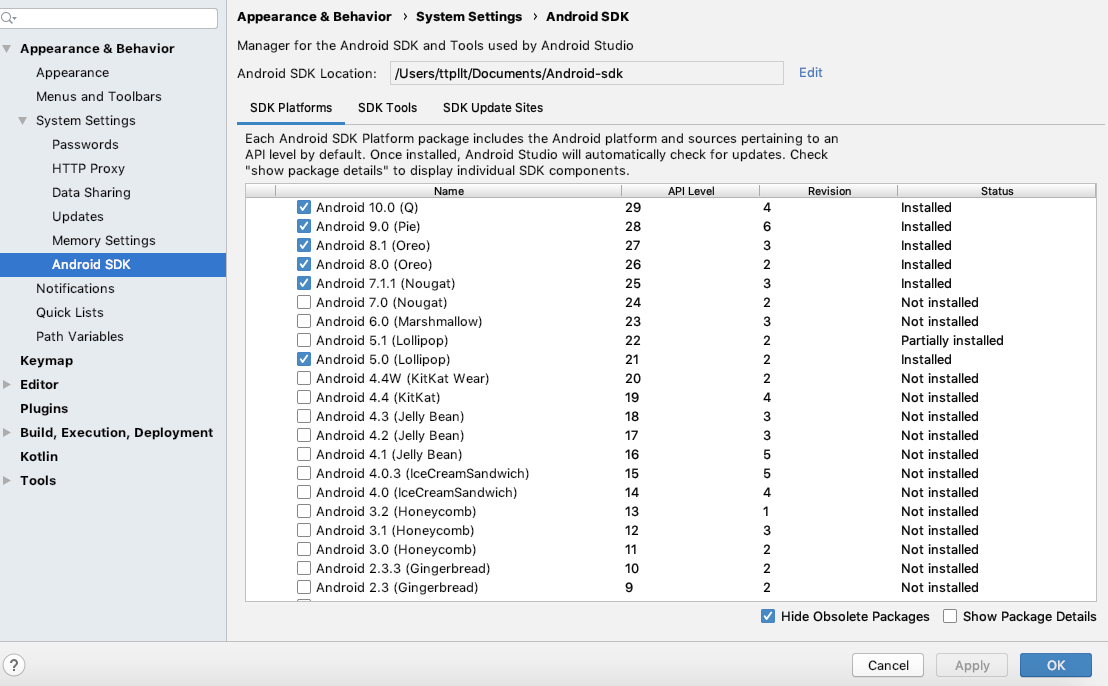
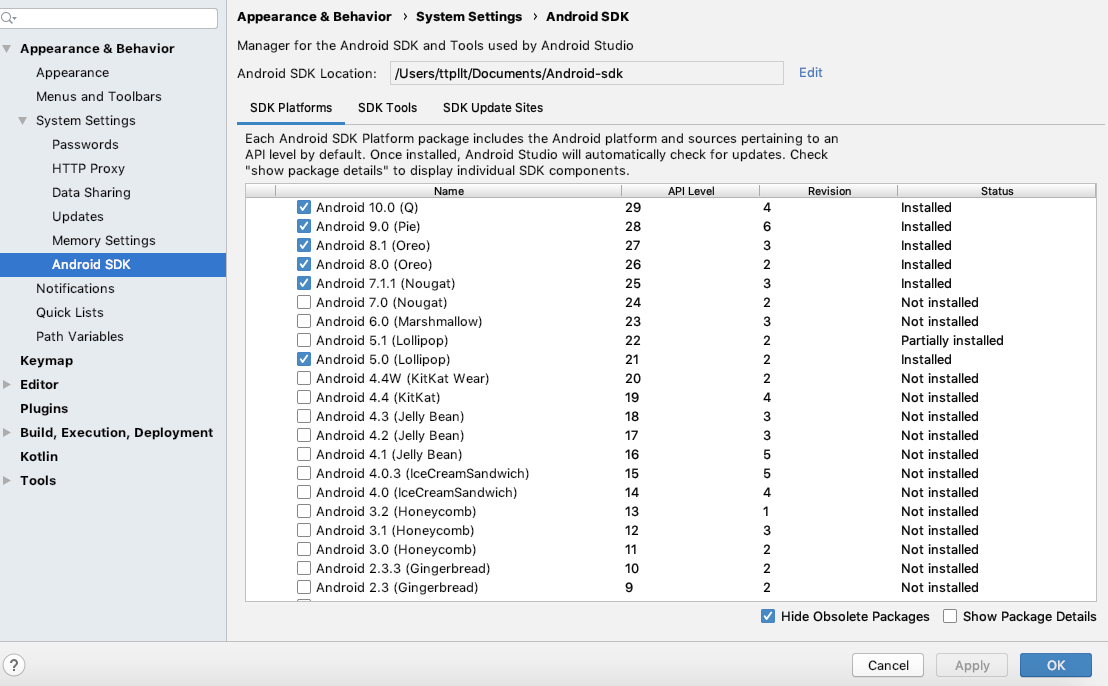
Open the Android Studio and make sure the following are installed:
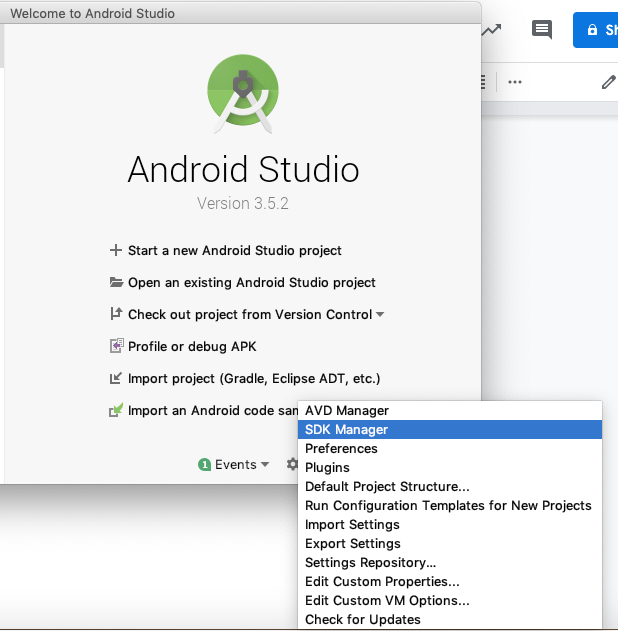
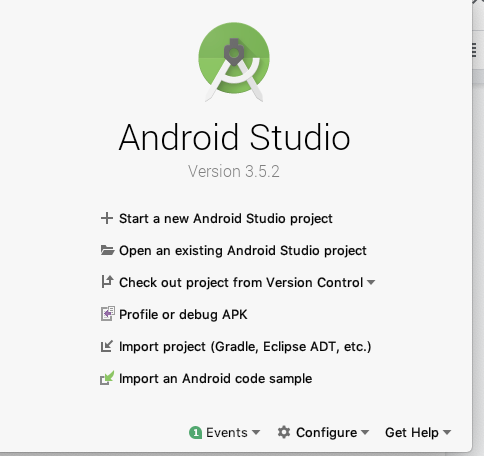
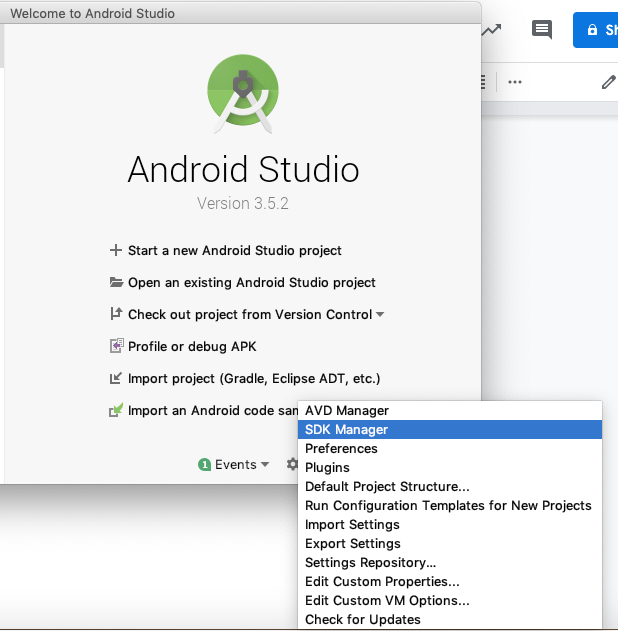
Path : Open Android Studio -> Configure -> SDK Manager.
1. Click on “Configure”:

1. Select “SDK Manager”:

3. Android Platform SDK for your targeted version of Android (eg - target version 28 and latest versions)

4. Android SDK build-tools
5. Android Support Repository (found under "Extras")
- Google Play Service
- Google Play Licensing Library
Setting environment variables
-
Java path set up :
Modify the ~/.bash_profile file. To set an environment variable, add a line that uses export like so (substitute the path with your local installation):
export JAVA_HOME=$(/usr/libexec/java_home)
-
Android SDK environment setup:
- Linux
On a Mac or Linux, you can use a text editor to create or modify the ~/.bash_profile file. To set an environment variable, add a line that uses export like so (substitute the path with your local installation):
export ANDROID_HOME=/Users/Documents/Android-sdk
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
- Windows:
These steps may vary depending on your installed version of Windows. Close and
reopen any command prompt windows after making changes to see them reflected.
- Click on the Start menu in the lower-left corner of the desktop
In the search bar, search for Environment Variables and select Edit the
- System Environment Variables from the options that appear
- In the window that appears, click the Environment Variables button
To create a new environment variable:
- Click New... and enter the variable name and value
To set your PATH:
- Select the PATH variable and press Edit.
- Add entries for the relevant locations to the PATH.
C:\YOUR_SDK_PATH_TO\android-sdk\platform-tools;C:\YOUR_SDK_PATH_TO\android-sdk\tools
Run Ionic Project on your System
- Download EasySocial app source code from here.
- Extract the downloaded .zip file
- Go to the extracted folder
- To add Android platfrom run below command
sudo ionic cordova platform add android@7.1.0
5. And for add iOS platform run below command
sudo ionic cordova platform add ios@5.0.0
6. Run below command:
sudo npm install
NPM install will install all modules listed as dependencies in package-lock.json
7. Run this command:
ionic cordova build android
- To generate App icon and splash screen, run below command
sudo ionic cordova resources
- To get Project environment information, run below command:
sudo ionic info
- To debug App:
Google Chrome - chrome://inspect
Visual Studio code
You should check this link for better understanding about the app.
1. How to customiza App - refer link
2. Required icon and splash dimensions : link
3. For Push Notification Implementation (Only for EasySocial) - Link
4. Android and iOS notification settings(Only for EasySocial) - Link
5. To generate multiple device size App icon and splsah screen you need to signup on ionic account - link
6. Ionic framework - http://ionicframework.com/docs/