The EasySocial app allows the following UI elements to be customised. The UI customisation is done by editing the sass variables in the code.
| UI Element | SASS variable | Comment |
|---|---|---|
 |
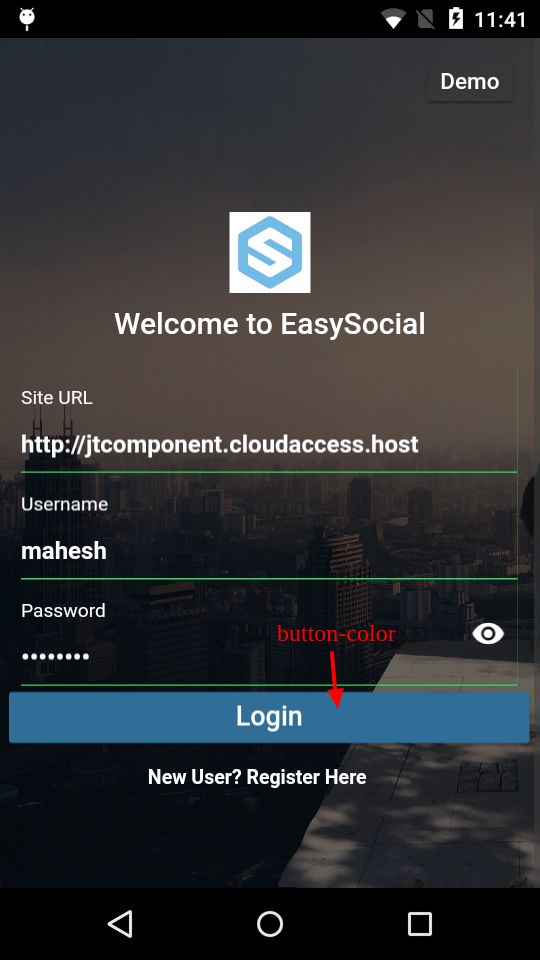
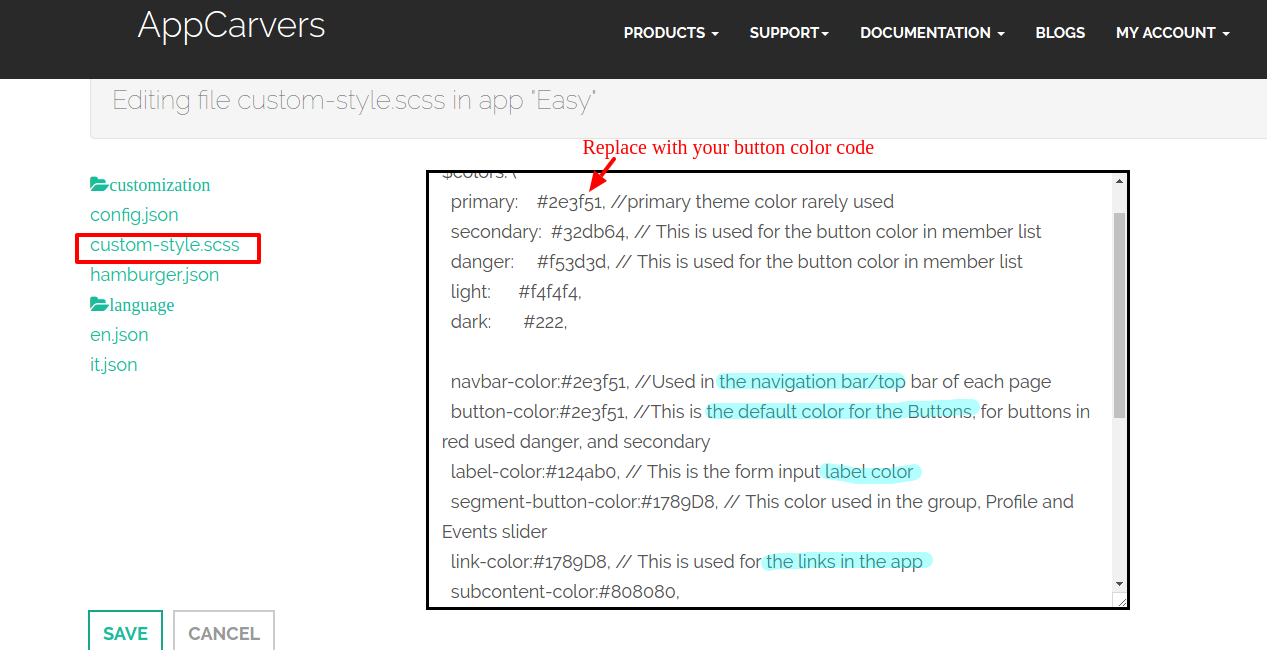
primary, button-color | The colour for the primary buttons |
 |
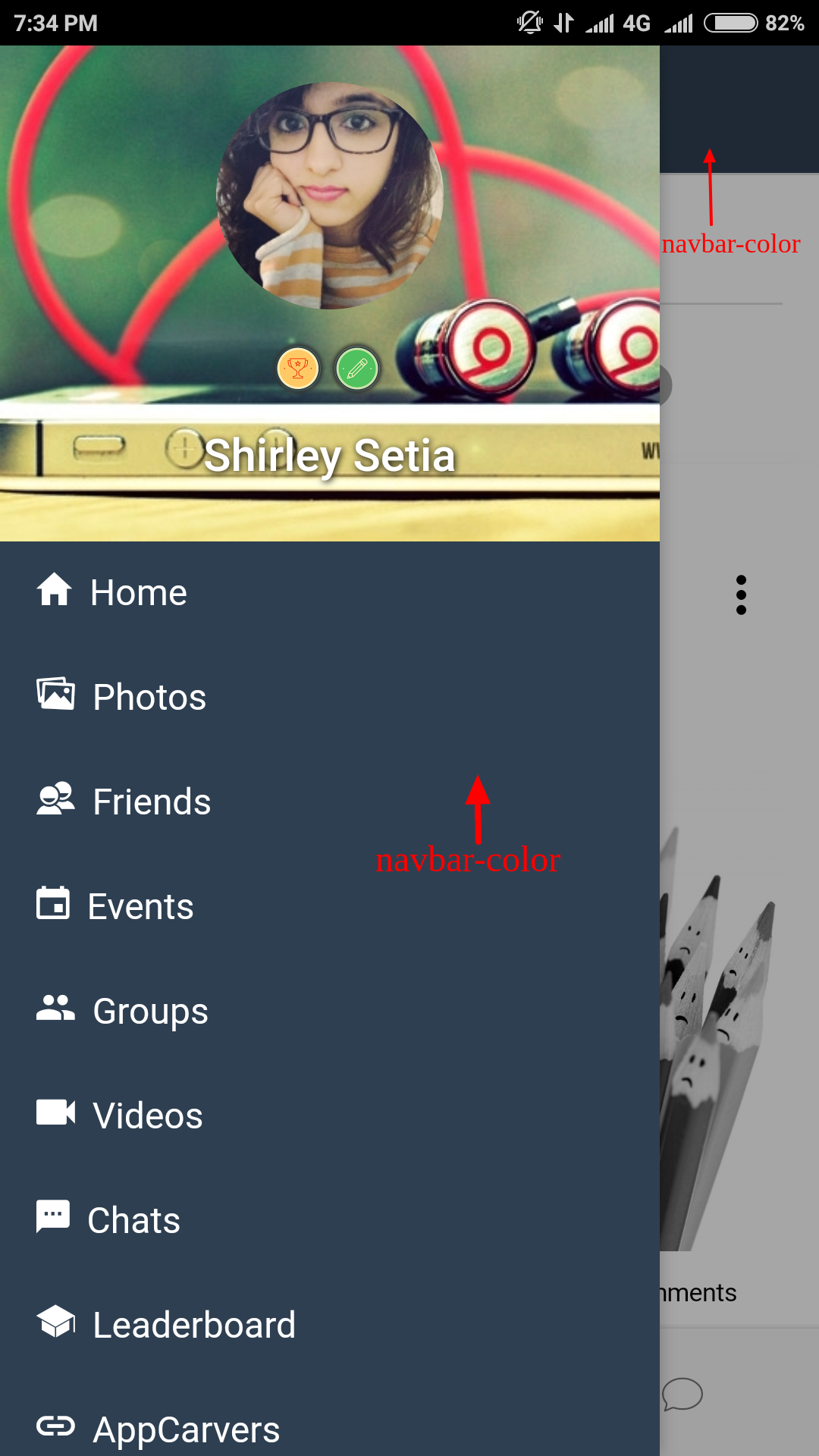
navbar-color | Used in the navigation bar/top bar of each page |
 |
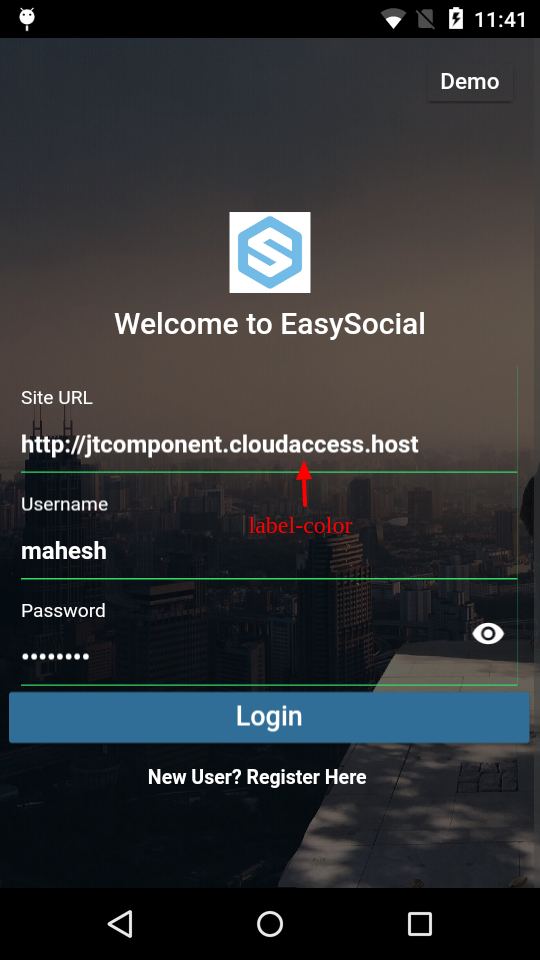
label-color | This is the form input label color |
 |
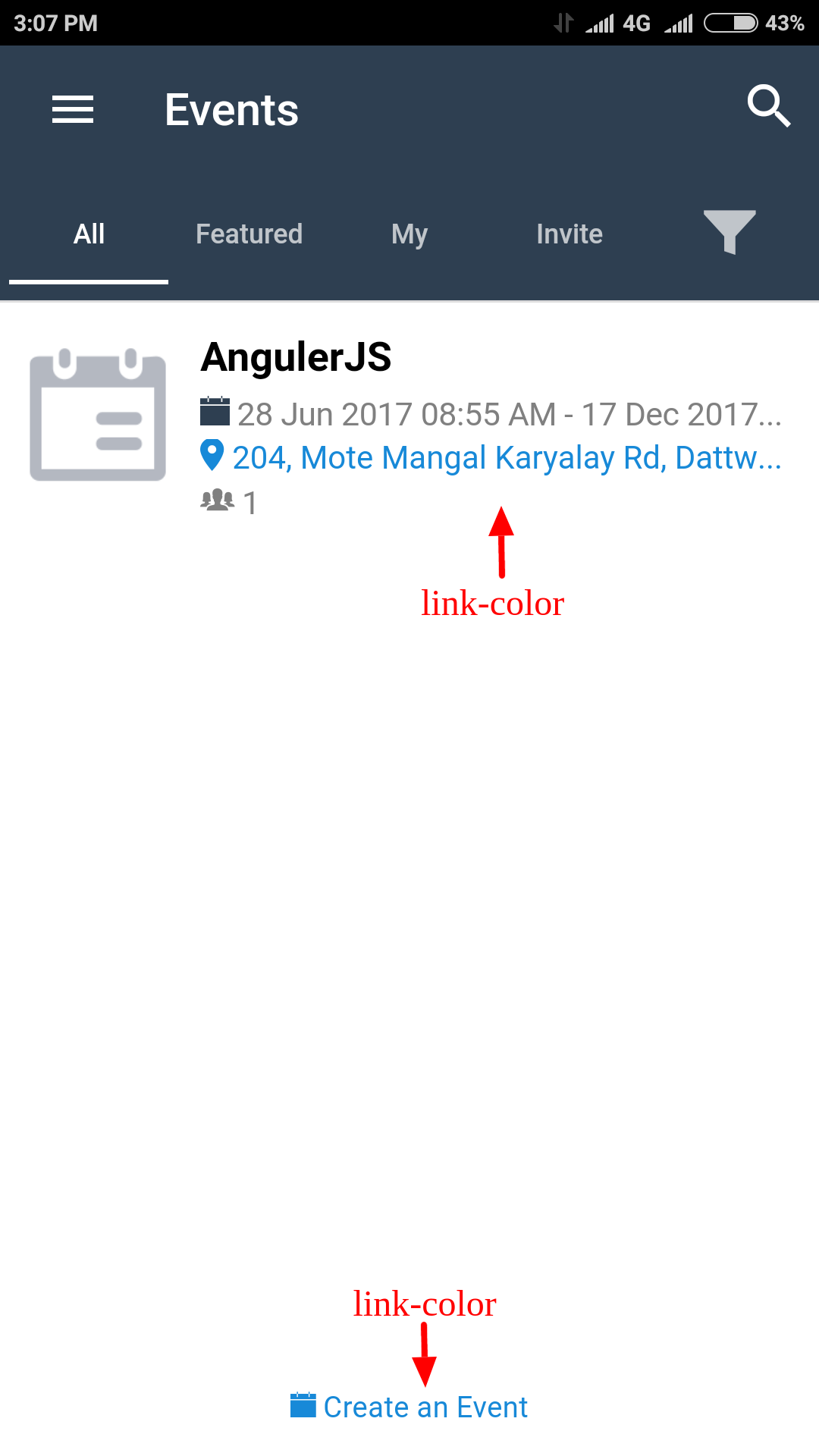
link-color | This is used for the links in the app |
 |
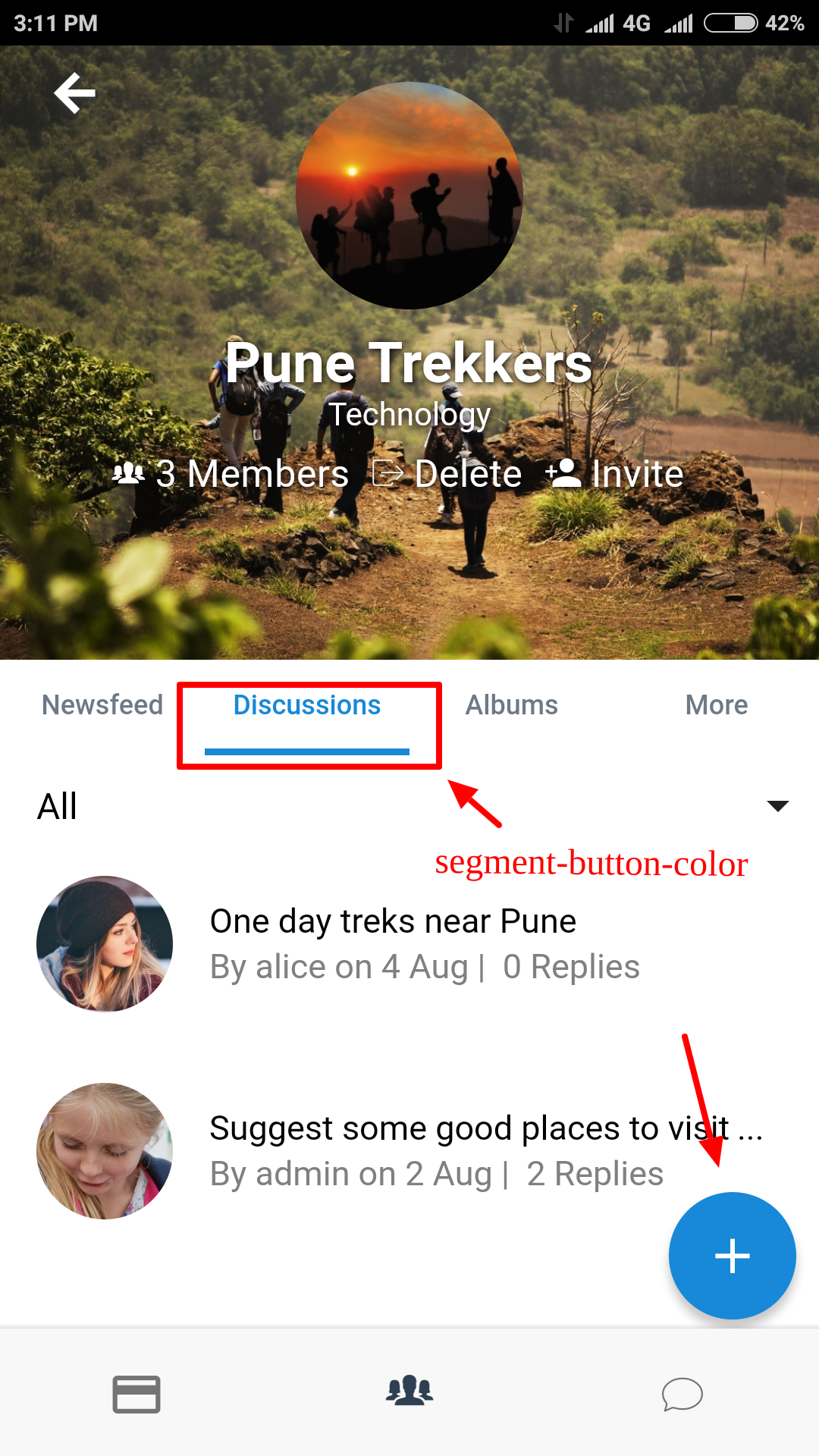
segment-button-color | This color used in the group, Profile and Events slider |
Start with the Customization
-
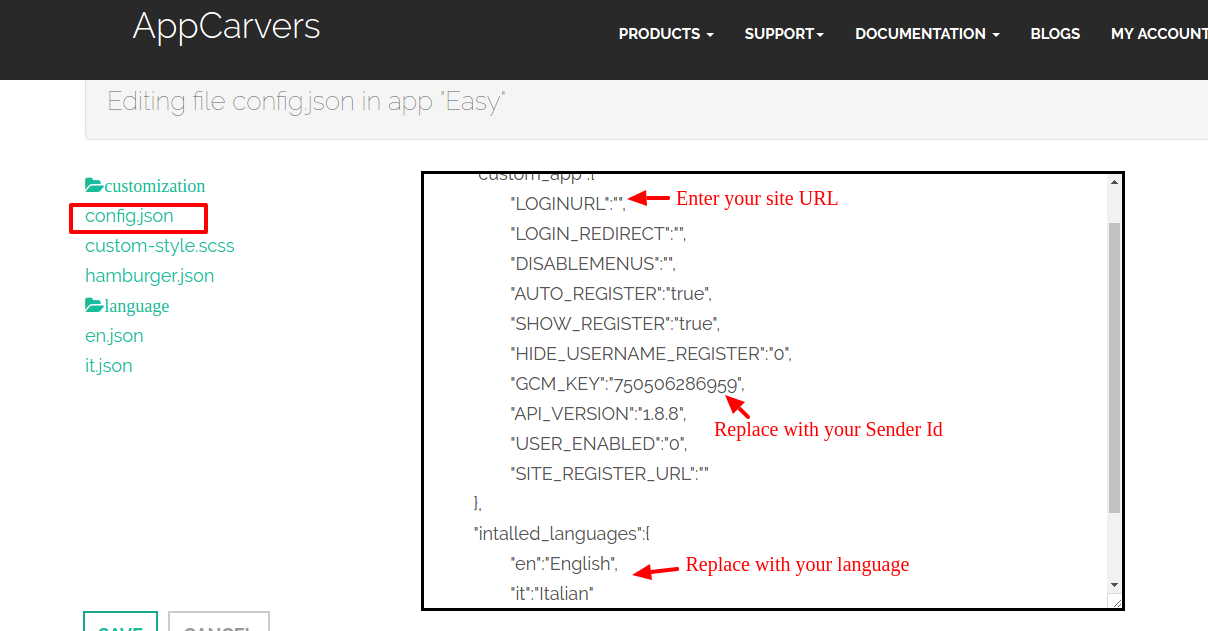
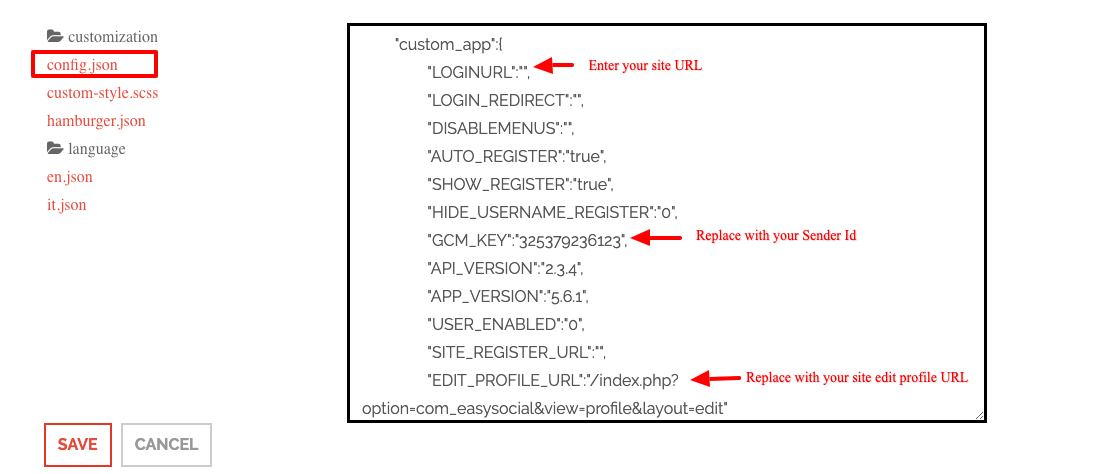
Config.json file :


-
Custom-style.scss file :

-
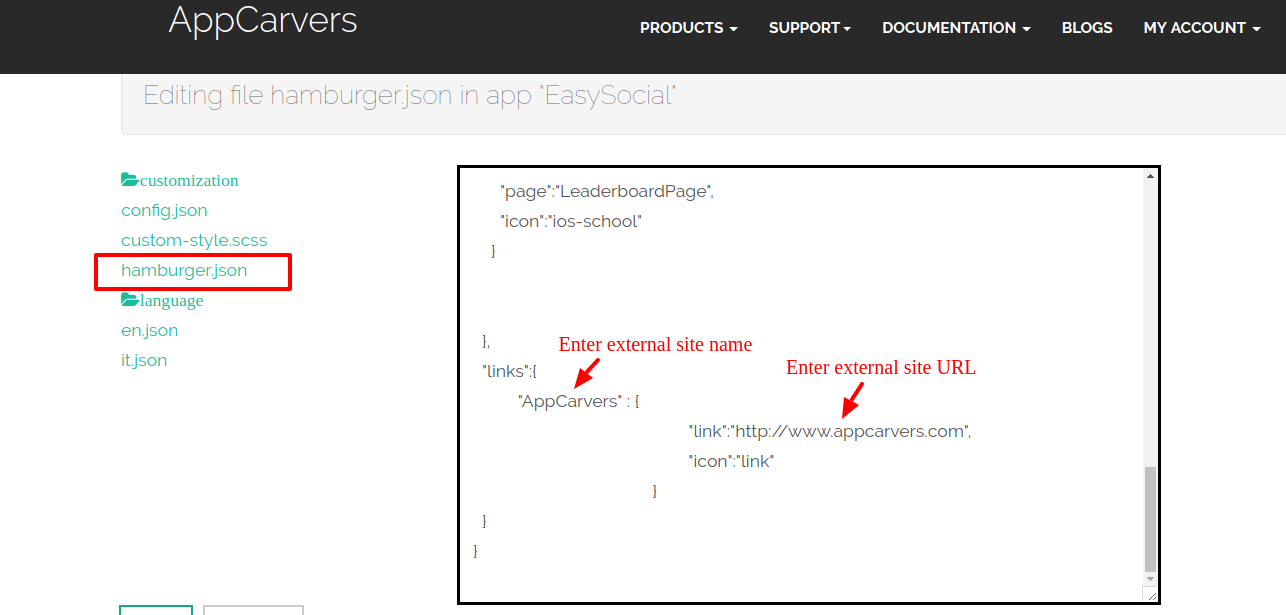
Hamburger.json file :
In the EasySocial App menu, if you want to have external site, then you can replace the default appcarvers sitename with your website sitename and appcarvers site url with your website url.

-
en.json file :
In this file, user needs to replace EasySocial with the app name of his choice and AppCarvers name with his oragnization name. If the user's site supports any other language, he/she needs to translate the file in that language.
